


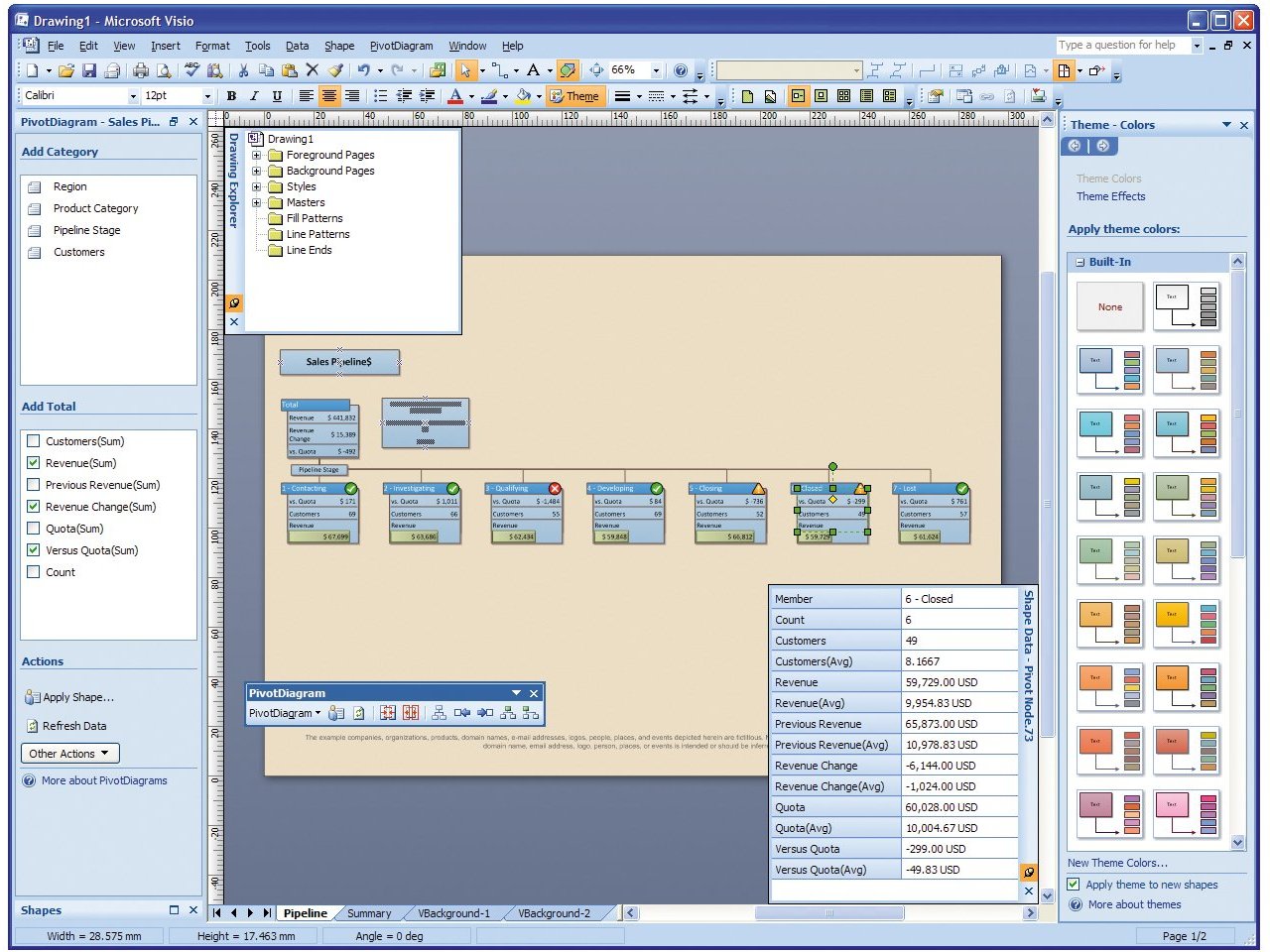
Visio comes packaged with a lot of great-looking graphics and a ton of connector types.

Visio makes it quite easy to create simple objects, add descriptive text, and then add connectors to show the relationships among the objects. Since those terms may not mean a whole lot to you, let’s look at some examples of things you might create in Visio:Įxample 4 – A Layout and Map of a Physical SpaceĪs you can see from these examples, Visio is used to create structured graphics where entities, or objects, in the graphic have some sort of relationship to the other entities. Visio is a Microsoft desktop application geared for building informational, structured graphics, like diagrams, flowcharts, hierarchy structures, and so on. If you’re an IU community member and go to IUWare to download Microsoft apps, you will not find Microsoft Visio.


 0 kommentar(er)
0 kommentar(er)
